Devlog 1: Research
Hi there, welcome to our game project for the course Group Projects at DAE.
We are a team of 5 consisting of 2 coders, Tijl and Adriaan and 3 artists, Luca, Senne and Ward. We will make a couch-pvp game that will make you draw the blood of your opponent from underneath his fingernails (sorry for the very Dutch translated expression). Let's just say things could get heated very quickly. So welcome aboard our journey, where we will keep you up to date with our weekly posts in the Devlog.
This is a competitive snail racing game, where you must brew potions to either help your snail or sabotage the other player. There are several items and recipes each with unique effects. For example: Speed potion, will speed up your snail; Jump potion, will jump over terrain obstacle; Teleport potion, will swap places with another snail. The goal is to get your snail to the finish line before your opponent gets there. But you'll have to be wary of your opponent's every move!
For our first development update we will present some of the research question we had and some of the initial steps we have taken to answer those. Once we get a good answer for these questions, we should get an idea of how our game will feel, look and what software and more we will use. The following 3 sections are Art, Code and The Future, we will keep following this structure to keep things nice and tidy for you guys.
Art
Figuring out our art-style
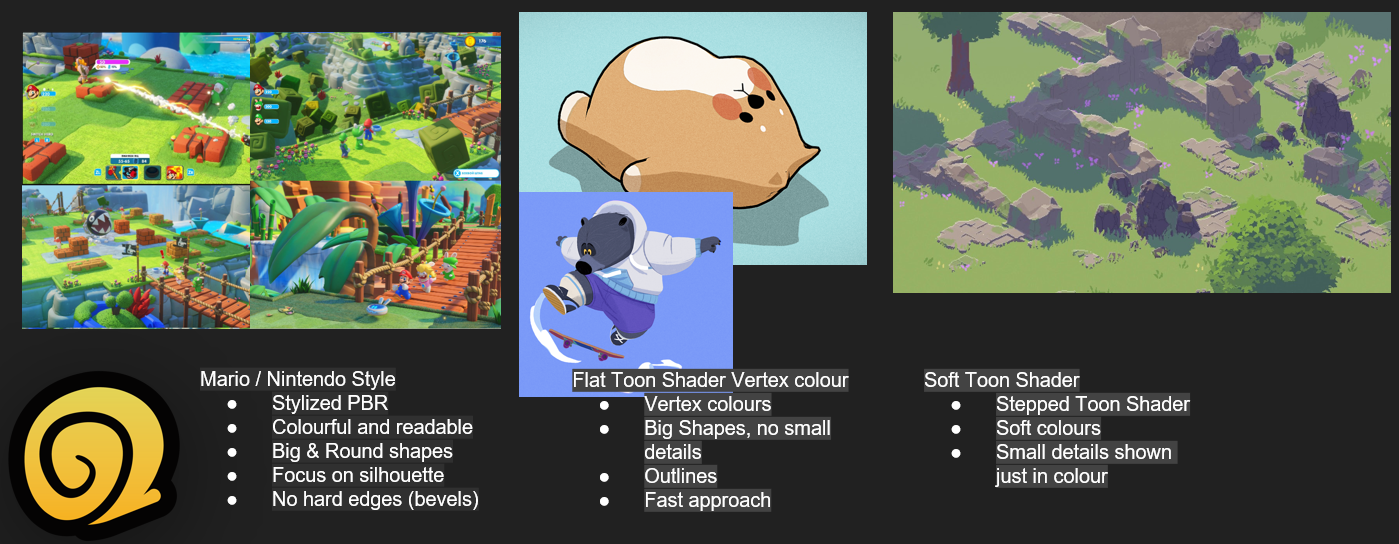
Each artists decided to research different styles to broaden our scope of possibilities.

We ended up combining parts from each artstyle into what we currently have.

Deferred vs forward rendering
The main gripe with a forward renderer is that it can be an efficient pipeline when using a very limited number of lights, but with more lights it can quickly become very expensive. Because forward rendering is object based, it is possible for different objects to have different features enabled or disabled.
Deferred rendering came as an answer for this, making it more efficient to render a lot of objects and a lot of lights. Instead of rendering each object seperately, it will write a bunch of buffers into a 'gbuffer', which is basically a bunch of textures. And then it uses these textures to calculate the shading on each pixel. But since not every object is rendered, one of the main disadvantages is the lack of translucency options.
For our application, we want to use deferred rendering in unreal engine for these reasons:
-In general it gives us more versatility and rendering features such as screen space calculations like reflections and ambient occlusion. It is the default option in unreal engine.
-We are not developing a VR game so the faster baseline of forward rendering is no necessary.
-For disadvantages like limited use of translucency, unreal gives us the option to use forward rendering for only those transparent objects, making this a non-issue.
-the MSAA that forward rendering gives us is something we can live without, unreal has plenty of other AA options.
-Being able to use more lights gives us more flexibility in lighting in the future.
-Finally, since most of our objects will be using the same kind of toon shader, different features per object do not seem necessary.
Coding
Unreal Engine vs Unity
Seeing that the artist had multiple reasons for Unreal, we decided that for prototyping we would also use unreal. By doing this we could already overcome the big hurdle of getting used to and figuring things out in Unreal.
It proved that this was not the easiest, we spent a lot of time figuring out how to properly use Perforce combined with Unreal. There were also a lot of instances of Unreal just being Unreal :) But once we figured out where most of the problems came from and we could actually start working on our prototype we felt like it should be doable.
We also decided to immediately start working in c++ for interaction between all the game objects. This way we also get accommodated to the challenging Unreal environment for c++.
How do we create a system for brewing potions?
In the game, you make potions by throwing items in the cauldron. It is one off the most importing aspects. So we started with looking for a way, how does the cauldron know what potion it should make based on its contents. We are using a combination off base c++ classes and their derived blueprints to find a way.
The system we set up right now is still very basic and not complete. It is definitely next on the to-do list seeing that we cannot move forward without it to get a good game feel.
The future
Mechanics to implement
Creating a feel good throwing mechanism.
Making the snail race to the finish.
Allowing the player to throw at the snail.
Protype art
Setting up our precious art-bible.
Files
Get Snails & Potions
Snails & Potions
A PvP party game where you race snails, and brew potions to tip the scales in your favour.
| Status | Released |
| Authors | BoomerTijl, SenneB, OrangePengwin, ZulianelloLuca, wardjuh |
| Genre | Strategy |
| Languages | English |
More posts
- The FinaleMay 26, 2024
- Devlog 10: The Final SprintMay 22, 2024
- Devlog 9: Can we reach the finish, like our snails?May 16, 2024
- Devlog 8: The end is in sight!May 08, 2024
- Devlog 7: Back at itMay 02, 2024
- Devlog 6: Wrapping up the first sprint!Apr 24, 2024
- Devlog 5: Sprint 1 SurvivorsApr 17, 2024
- Devlog 4: Beginning of sprint 1Mar 28, 2024
- Devlog 3: Finished prototypeMar 20, 2024
- Devlog 2: Research & PrototypingMar 14, 2024

Leave a comment
Log in with itch.io to leave a comment.